Thrive Theme Builder no solo nos permite customizar todos los aspectos de nuestra web desde 0. Si no que ademas, es de las pocas herramientas que nos permite editar visualmente muchos de los apartados de WooCommerce.
Desde el carrito de compra, la página de check-out, la página de ventas...
En este artículo - y el vídeo - os vamos a explicar que aspectos de WooCommerce podéis editar con Thrive Theme Builder.
Nota: Hay algunas cosas que no se pueden editar visualmente. También os las comentamos y os explicamos por qué.
Cómo editar la página de producto de WooCommerce con Thrive Theme Builder

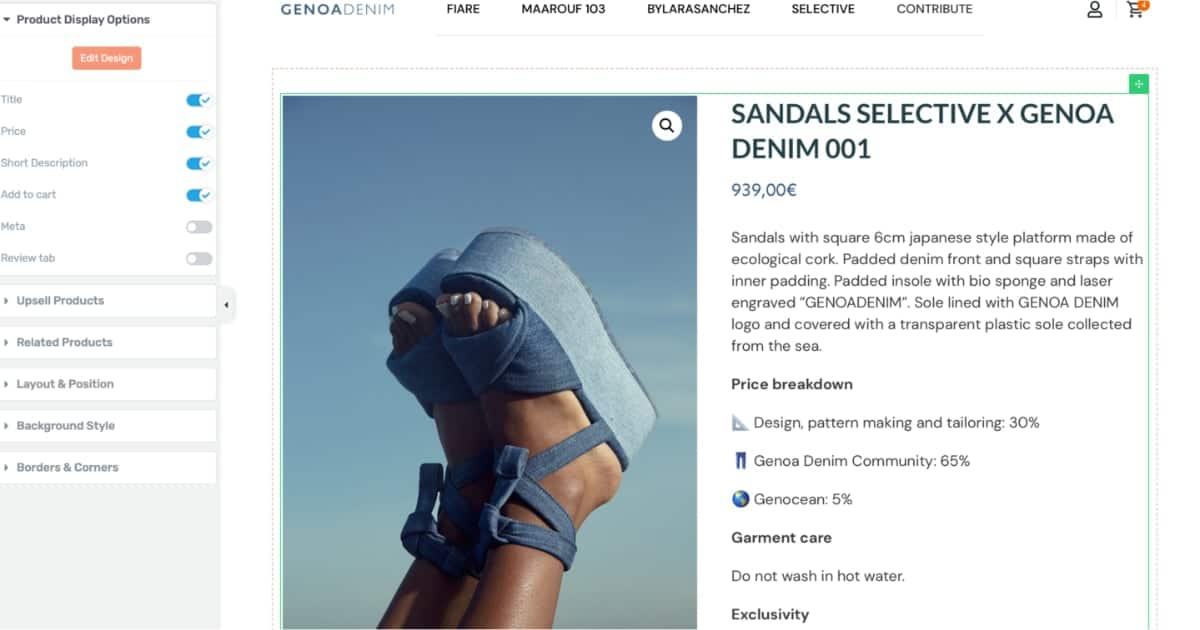
Una de las cosas que estan genial de Thrive Theme Builder es que podemos editar la página de producto. Con limitaciones, sí, pero se puede. Cómo podéis ver, en la imagen de arriba tenemos una página de producto. Unas sandalias de Genoa Denim con su respectiva descripción.
¿Qué podemos editar gracias a Thrive Theme Builder? Todo, menos la estética de la página en sí.
Por ejemplo, podemos determinar si queremos que se enseñe la descripción del producto. Si queremos mostrar el precio o si queremos deshabilitar la opción de agregar el producto al carrito.
¿Y ya está?
Bueno, sí. Hay truquitos como por ejemplo poder hacer un embed de un shortcode de Thrive Leads dentro de la descripción del producto en sí. Así podemos editar el thrive leads y meterle lo que queramos y hacer que aparezca en la página de producto.
Pero sí, esto es lo que nos ofrece Thrive Theme Builder. No podemos editar la estética de la página con Thrive Architect como tal - de momento - ya que WooCommerce necesita de contenido dinámico explicito que no podemos modificar. Insisto, de momento.
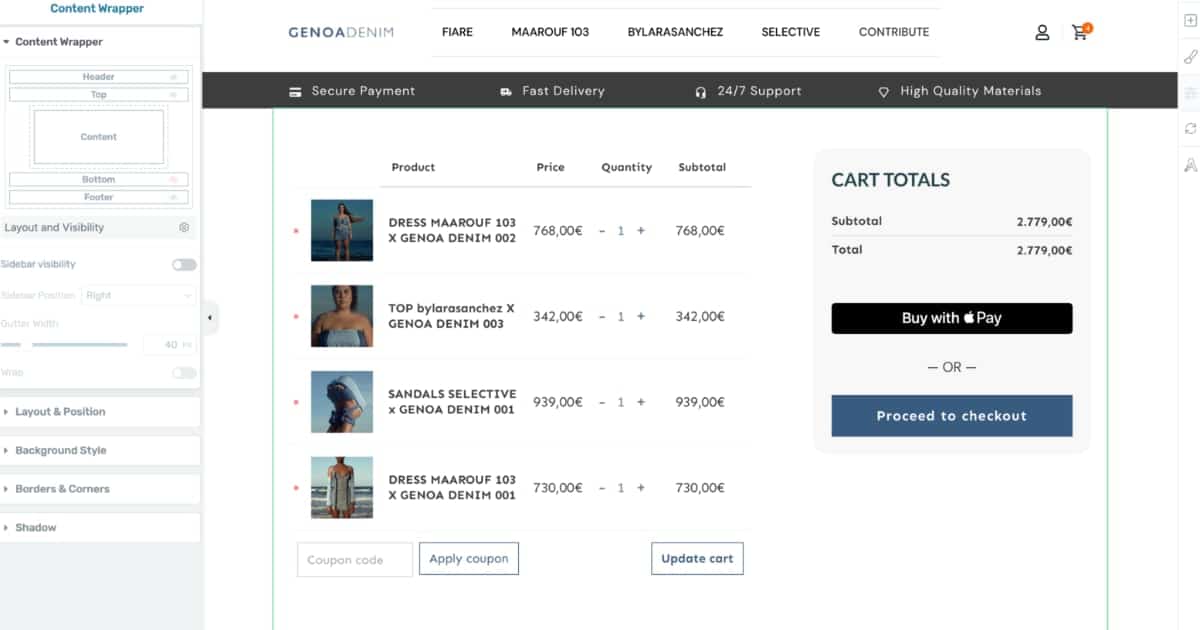
Cómo editar el carrito de compra de WooCommerce con Thrive Theme Builder

Con el carrito de la compra pasa algo parecido. Podemos editar tipografías, colores y añadir widgets en la sección de arriba. Sin embargo, debido a la necesidad de WooCommerce de preservar una estructura dinámica, no podemos añadir ni modificar nada con Thrive Architect. Por lo menos de momento.
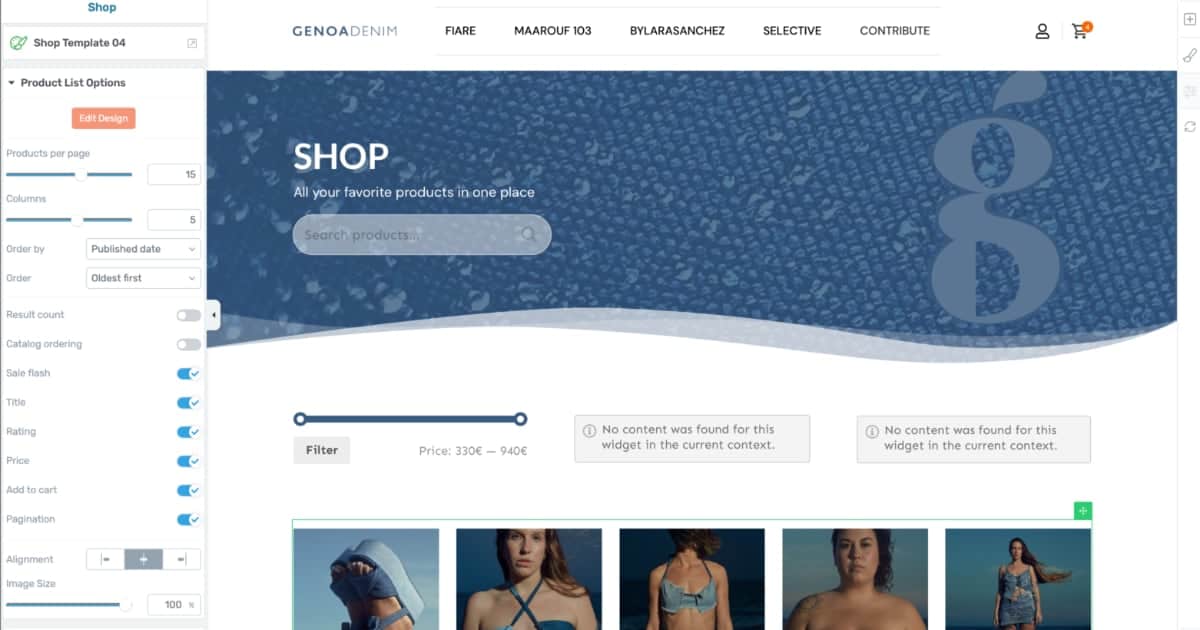
Cómo editar el shop page de WooCommerce con Thrive Theme Builder

Con el shop page mostramos a nuestros clientes todos los productos que tenemos a la venta en toda nuestra tienda. Es una página importante a nivel SEO que tenemos que tener bien optimizada.
Podemos editar la sección de arriba con Thrive Architect. Con respecto a la página en sí, tenemos parametros que podemos activar y desactivar. Por ejemplo, podemos decidir si mostrar el título de nuestros productos, la opción de añadirlos al carrito etc.
❓ Preguntas Frecuentes
Sí, puedes utilizar Thrive Theme Builder para amoldar las páginas de WooCommerce con el resto del diseño de tu web.
WooCommerce es un plugin gratuito. No tiene coste.
Puedes comprar Thrive Theme Builder por $97/año.
La estructura de las páginas de WooCommerce no se pueden cambiar. Es decir, la página de producto por ejemplo consta de un grid con las imágenes en la columna izquierda y el título, descripción y precio a la derecha.
Lo que si se puede cambiar es la apariencia de dichos elementos. Podemos cambiar fuentes, colores, ocultar o mostrar cosas...
Claro, visita nuestro curso esencial y definitivo de Thrive Theme Builder que hemos creado.