WProcket es de lejos el mejor servicio de cache que podemos contratar para WordPress.
Recordatorio cortito de la utilidad de disponer de un buen servicio de caching... Caching sirve para que cuando un usuario visita nuestra web por primera vez, WordPress no tenga que leer toda nuestra base de datos y generarle la página on-the-fly - al vuelo - al usuario en base a lo que haya visto en la base de datos.
Con WProcket, WordPress simplemente muestra a los usuarios visitantes las páginas que WProcket guarda en el cache a nivel local. De está manera reducimos la actividad de carga en el servidor y se reduce el tiempo que tarda WordPress en mostrarle el contenido al usuario.
En definitiva, WProcket hace que nuestras webs vayan mucho más rápido. Combínalo con un buen servicio de CDN y la experiencia de carga será fantástica.
Cómo configurar WProcket desde 0
Vale, vamos paso a paso a configurar WProcket en nuestra web.
Nota: Los ajustes óptimos de WProcket van a variar en función del tema que estés usando, los plugins que estes ejecutando, el page builder que estes utilizando...
Nosotros os vamos a hacer el análisis con una cantidad de plugins mínimo, utilizando Thrive Theme Builder como nuestro tema y Thrive Architect como nuestro page builder.
Lo primero que vamos a hacer determinar si queremos dos archivos de cache distinto - uno para ordenadores y otro para dispositivos móviles. La respuesta en la mayoría de casos va a ser no. A menos que estéis utilizando un tema que sea exclusivo para dispositivos móviles no necesitáis activar esta función.
Tampoco es necesario que activéis la opción de cachear a usuarios loggeados. Esta opción está bien si tenéis una web donde la gente este iniciando sesión a menudo. Pero, aun en este caso, nosotros normalmente no tenemos está opción activada.

Por último, simplemente determinad cada cuanto tiempo queréis que el cache se actualice. Nosotros siempre lo dejamos en el ajuste por defecto - 10 horas.
Optimizar CSS y javascript con WProcket
Vamos ahora con la segunda parte que nos importa... La dde optimizar archivos CSS y javascript con WProcket.
WProcket tiene una utilidad increíble a la hora de acelerar nuestra web. Y es que, optimizando los archivos CSS y javascript, WProcket puede alterar la forma en la que los navegadores cargan el contenido de nuestra web. Vamos a verlo paso a paso.
Nota importante: estos ajustes pueden alterar - y romper - el diseño de nuestra web. Es por eso que es importante que activemos y desactivemos las siguientes opciones de una en una, asegurándonos que ninguna funcionalidad de nuestra web queda dañada.
Optimizar CSS con WProcket

First things first, hablemos de cómo optimizar CSS con WProcket. La primera opción que nos ofrece WProcket es la de minificar archivos CSS. Esto siempre se activa, siempre. Rara vez hemos notado que nuestro diseño se estropee por minificar CSS. Ojo, no decimos que sea imposible, pero bueno, probad y si algo se os estropea desactivadlo otra vez y ya está.
Lo siguiente que vamos a hacer es combinar archivos CSS. De nuevo, activad y mirad que pasa. Nosotros siempre lo tenemos activado y nunca nos ha dado problemas.
Por último, optimizar la manera en la que se muestra el CSS. Aquí es posible que notéis más fallos. De nuevo, siempre podemos desactivar esta función y listo.
Nota: nosotros no podemos activar la función de remover el CSS que no se está utilizando. Siempre se nos ha roto el diseño cuando hemos intentado activar esta opción - esta en beta todavía. Pero si que podéis activar la opción de cargar el CSS de forma asincrónica.
Optimizar javascript con WProcket

Vale, con javascript vamos a hacer algo similar como con CSS. Vamos a ir una por una activando las funciones que nos presta WProcket asegurándonos de que nuestro diseño no se rompe. Lo primero es minimizar javascript. Nosotros casi siempre hemos podido hacer esto sin problemas.
La segunda opción - combinar archivos de javascript - no la activamos nunca por que por lo general notamos mejor velocidad de carga activando la opción de cargar javascript en diferido. Hay que elegir una u otra y nosotros preferimos esta última.
La tercera y cuarta opción van de la mano. Activad ambas, sobre todo delay javascript execution.
Con esta función, WProcket permite que cualquier codigo javascript en nuestra página no cargue hasta que el usuario haya interactuado con la misma. Es decir, hasta que no haya movido el cursor, haga click o haga scroll.
Optimizar imágenes con WProcket
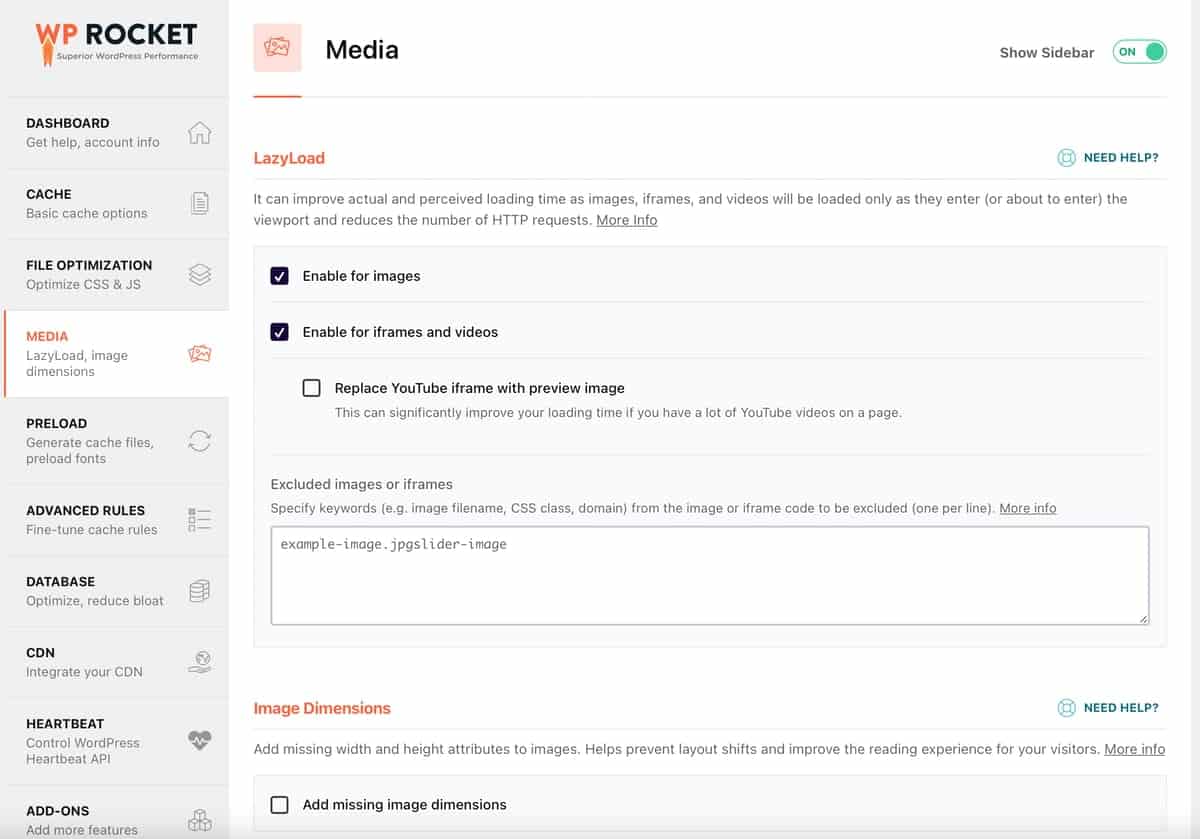
Tercer paso, optimizar imágenes con WProcket. Y sí, con WProcket no optimizamos las imágenes como tal. Para eso necesitamos utilizar un plugin como Shortpixel. Aquí os explicamos cómo optimizar imágenes para WordPress utilizando Shortpixel. Pero con WProcket podemos activar una función conocida como lazy loading.
Lazy loading nos permite no obligar a los usuarios a descargar imágenes que no están - en tiempo real - en pantalla.

Os pongo un ejemplo real de cuando esto ocurre. Fijáos en este mismo artículo, por ejemplo. Este artículo contiene varias imágenes. Algunas de ellas se presentan de forma inmediata al cargar la página - las de la cabecera principal, que son las que veis nada más llegar. Sin embargo, el resto de las imágenes que no veis de forma inmediata no se cargan hasta que empezáis a hacer scroll. Esto, obviamente, aumenta la velocidad de carga ya que esos recursos no los tenéis que cargar de golpe nada más entrar en la web.
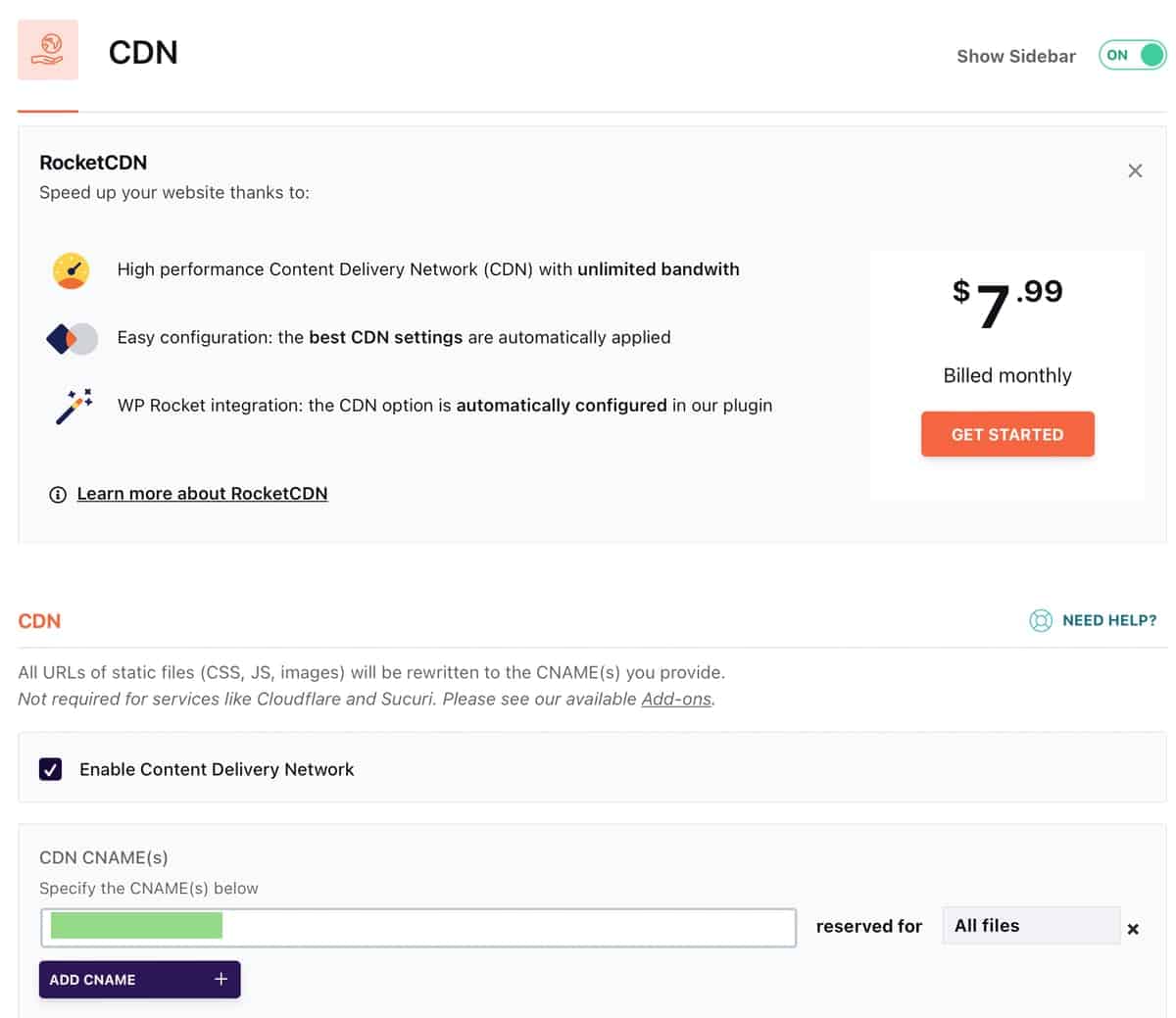
Configurar WProcket con tu CDN

Hay que confesar que no hemos probado RocketCDN. Probablemente combinar el CDN de WProcket con WProcket cache en sí sea la opción más fácil de configurar. Probablemente sea cosa de un par de clicks. Sin embargo, $7.99/mes nos parece un precio un poco alto si estáis empezando.
Nosotros utilizamos BunnyCDN y es increíblemente barato. Pagáis en función del trafico que llega a vuestra web. Y, a menos que tengáis decenas de miles de visitas repartidas por todo el mundo, es muy probable que no paguéis ni la mitad de lo que os va a costar RocketCDN.
Si decidís proceder con un servicio de CDN de terceros, podéis introducir - en el rectángulo verde que veis en la imágen - vuestra dirección de CDN y WProcket se encarga de hacer el resto.
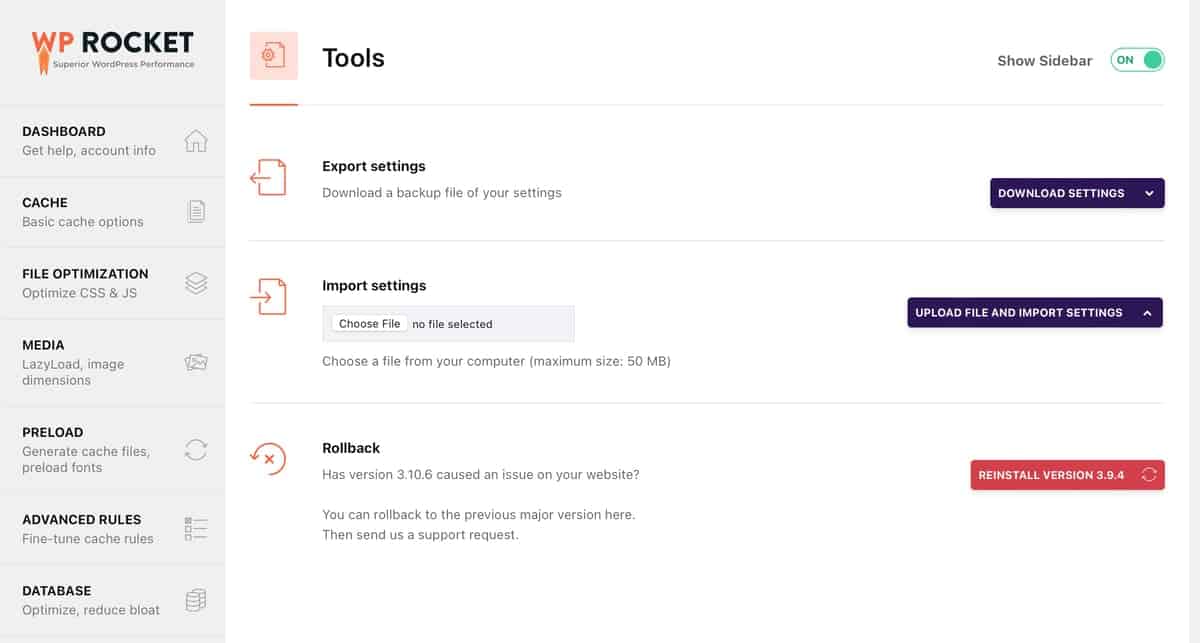
Importar y exportar ajustes y restaurar versión de WProcket
Vale ya para concluir lo último que os queremos decir es que si queréis importar y exportar ajustes de una web a otra, WProcket lo hace posible.
No se tarda mucho en ir pestaña por pestaña y activar las funciones que queráis, pero bueno, que tengamos esta opción suponemos que nunca esta de mas.
Nosotros nunca la utilizamos, más que nada por que como os hemos dicho antes, la mayoría de funciones de WProcket las queremos ir activando una por una y ver como responde el diseño de nuestra web a dichas acciones. Si importamos ajustes de otra web y nuestra web rompe, nos va a costar mucho más encontrar dónde esta el fallo dentro de WProcket.

También está la posibilidad de volver a la versión previa de la versión actual que tengáis instalada de WProcket. Esta función si que es super útil, la hemos usado mucho. Es probable que con el tiempo WProcket lance una actualización que estropeé algo de vuestra web. Simplemente volved a la versión anterior mientras lo arreglan y ya está, problema resuelto.